Testing for Accessibility
Update test specification file to test for accessibility
Add an additional step to the scenario file to test for accessibility.
# Navigation User Journey Test
You may optionally add any notes in Markdown format
## Open CDC.gov website and check for text "About CDC" exists
* Goto "https://www.cdc.gov"
* Check text "About CDC" exists
## Test for accessibility of the website
* Audit page for accessibility
That’s it! Go ahead and run tests now.
Run tests
# Run tests
npm test
You should see the following output:
> test
> gauge run specs/
# Navigation User Journey Test
## Open CDC.gov website and check for text "About CDC" exists ✔ ✔
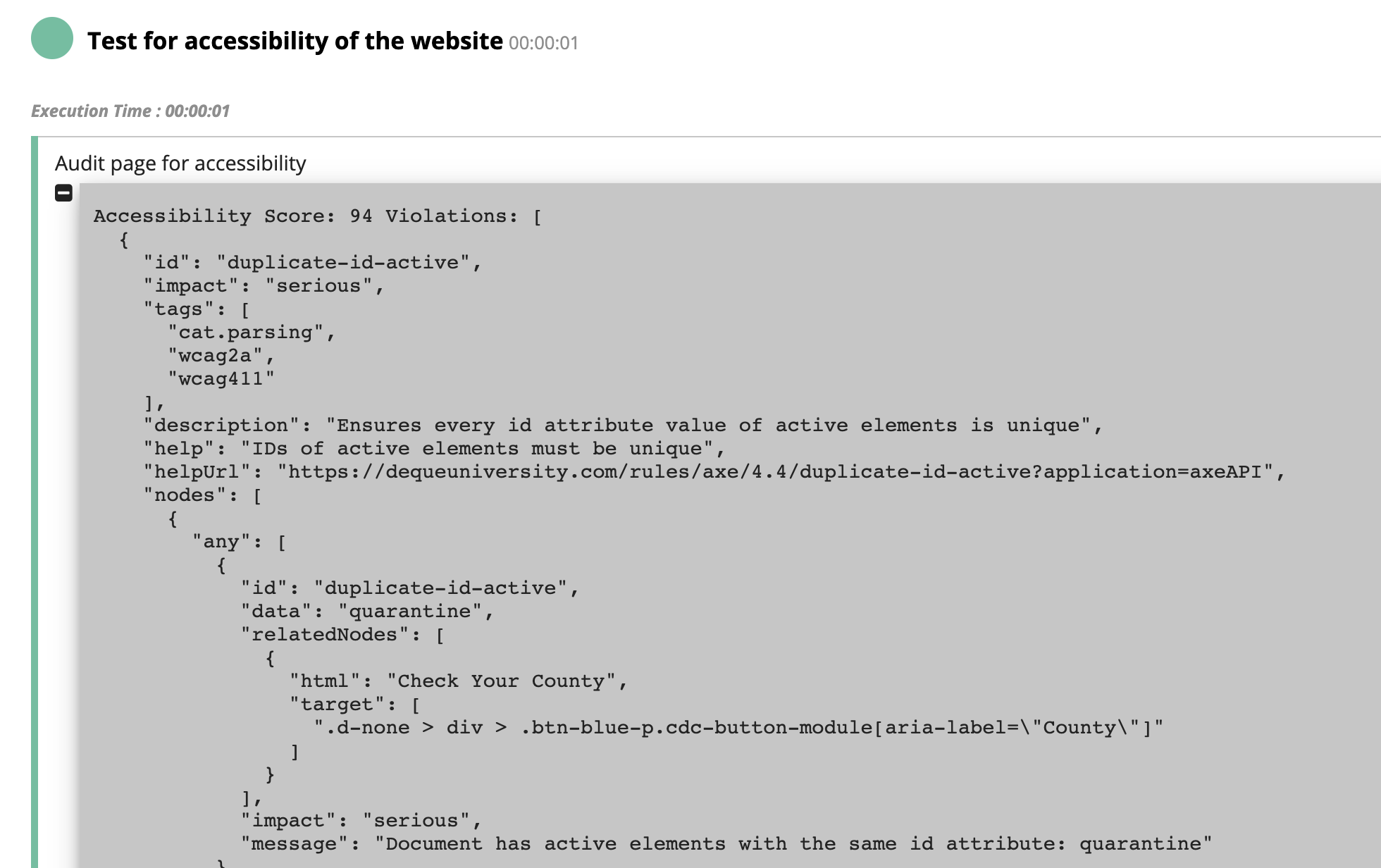
## Test for accessibility of the website ✔
Successfully generated html-report to => /Users/muralim/projects/user-flow-demo/reports/html-report/index.html
Specifications: 1 executed 1 passed 0 failed 0 skipped
Scenarios: 2 executed 2 passed 0 failed 0 skipped
Total time taken: 5.387s
You may now open the test report in HTML file to easily review results.
open ./reports/html-report/index.html
If there are any violations, you can drill down to see more details on each violation.

Learn More
Learn more about writing Test Specifications here