Create Your First User Flow Test
Create a test specification file
Create a new file inside specs folder. For this demo, this file will be called, cdc-navigation.spec.
Open the file in an editor and start creating your first test case.
In the first step, we will just open cdc.gov website and check if text “About CDC” exists.
# Navigation User Journey Test
You may optionally add any notes in Markdown format
## Open CDC.gov website and check for text "About CDC" exists
* Goto "https://www.cdc.gov"
* Check text "About CDC" exists
That’s it! Go ahead and run tests now. If everything is setup properly, you should see test executed successfully.
Run tests
# Run tests
npm test
You should see the following output:
> test
> gauge run specs/
# Navigation User Journey Test
## Open CDC.gov website and check for text "About CDC" exists ✔ ✔
Successfully generated html-report to => /Users/muralim/projects/user-flow-demo/reports/html-report/index.html
Specifications: 1 executed 1 passed 0 failed 0 skipped
Scenarios: 1 executed 1 passed 0 failed 0 skipped
Total time taken: 5.897s
You may now open the test report in HTML file to easily review results.
open ./reports/html-report/index.html
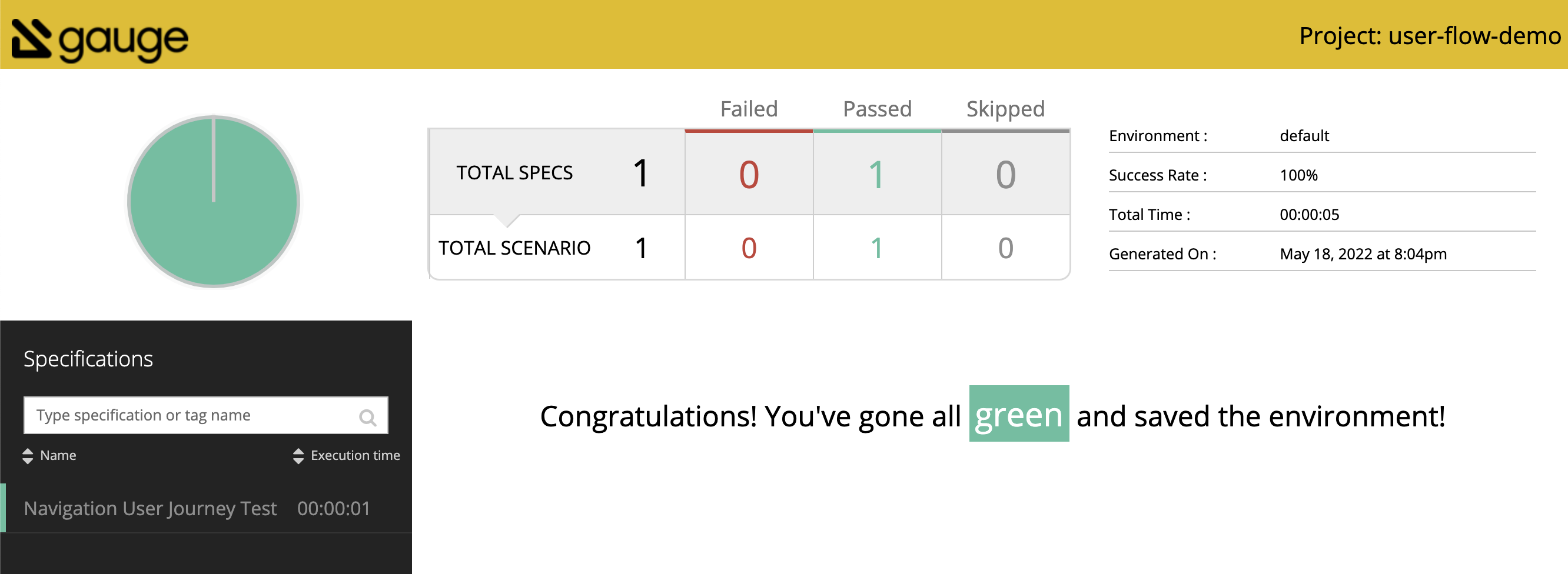
You should see the following report in the browser

Hooray!
Congratulations !! You have successfully created your first User Flow test.